Building a design system
Creating a design system from scratch
Concha Labs

As the lead product designer of Concha Labs, I had the responsibility of building and maintaining a design system that would be the foundation for success in our product design work. When I joined, I inherited a design system that was not expandable and would collapse under times of broader use. By the time I left, I established a design process, solidified a visual language, and created a system to ensure that the design system was a shared priority between all collaborators.
Role
Lead Product Designer
Team
Product Design Team
Impact
After creating the design system, we saw an improvement in the flow of designing, positive user feedback, decrease in rogue components,
Understanding the problem
The problem
When I joined Concha Labs, I inherited a design system which was in its early stages of development and was also designed for Android. I had the responsibility of building a design system that would allow us to be more efficient and be viable for long term design. Looking at the previous design system, I noticed some things that I could improve upon:
- The designs looked like wireframes and were unfinished
- While the style was consistent, it felt outdated
- The designs were not scalable
- Low contrast and not accessible


In the previous design system, not many components were created, and there was little documentation, and the system was small. When put into design, the designs felt like wireframe.
The problem (cont.)
While the design system had its own style, it was not expandable and would collapse under times of broader use. The components were not built to be responsive, there was a lack of clear visual language, and variants were quickly built without documentation. I developed some goals to keep in mind while designing:
Above all, a good design system feels effortless and is a foundation to a good product.
- Create consistency through patterns
-
Improve readability and accessibility
-
Scalable and modular designs, for short and long term product strategy
-
Develop our branding through subtle details
Above all, a good design system feels effortless and is a foundation to a good product.
Setting up the foundation
Foundation
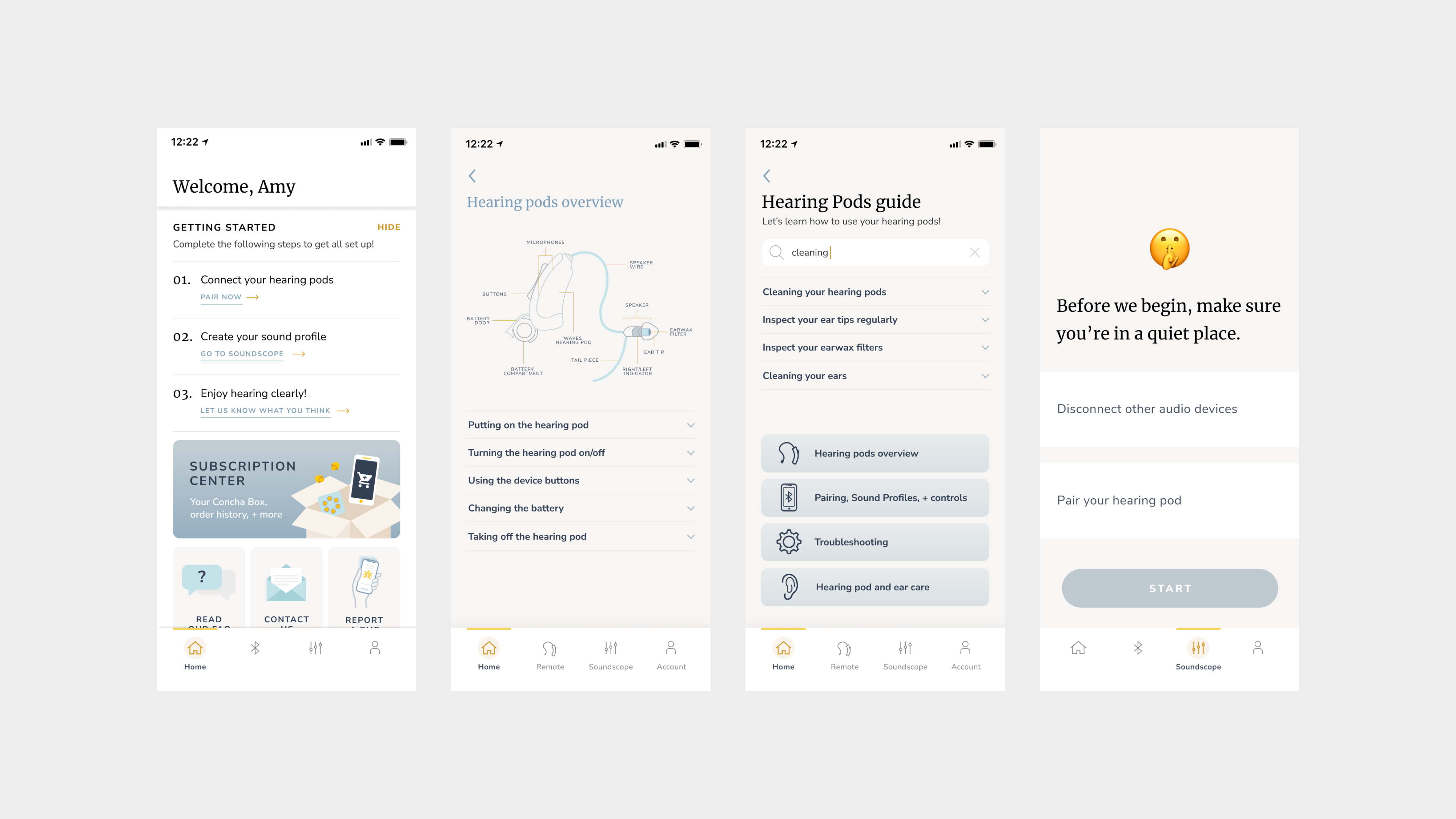
At the time, the company was prepping the app to be ready for FDA Usability testing, and my goal was to re-design the app in order to be ready for ship. I knew that we had to get ahead of the issue so we could set ourselves up for success in creating a good foundational design system. The timing of re-designing the design system was perfect, as I had this opportunity during the same time as re-designing the app.
I worked with another product designer on the team to catalogue and prioritise the components that we had in the previous design system, to take notes on what to improve and set up an infrastructure to do so. We knew that we could not design each component in isolation, and that every decision we made had to complement the larger structure of our design.
I worked with another product designer on the team to catalogue and prioritise the components that we had in the previous design system, to take notes on what to improve and set up an infrastructure to do so. We knew that we could not design each component in isolation, and that every decision we made had to complement the larger structure of our design.

The previous design system had all the components in three pages and was very confusing. I made sure to also create new pages for components that are specific to our app! While it’s great to follow best practises, I also encourage creating your own system that is useful to you.
Foundation
(cont.)
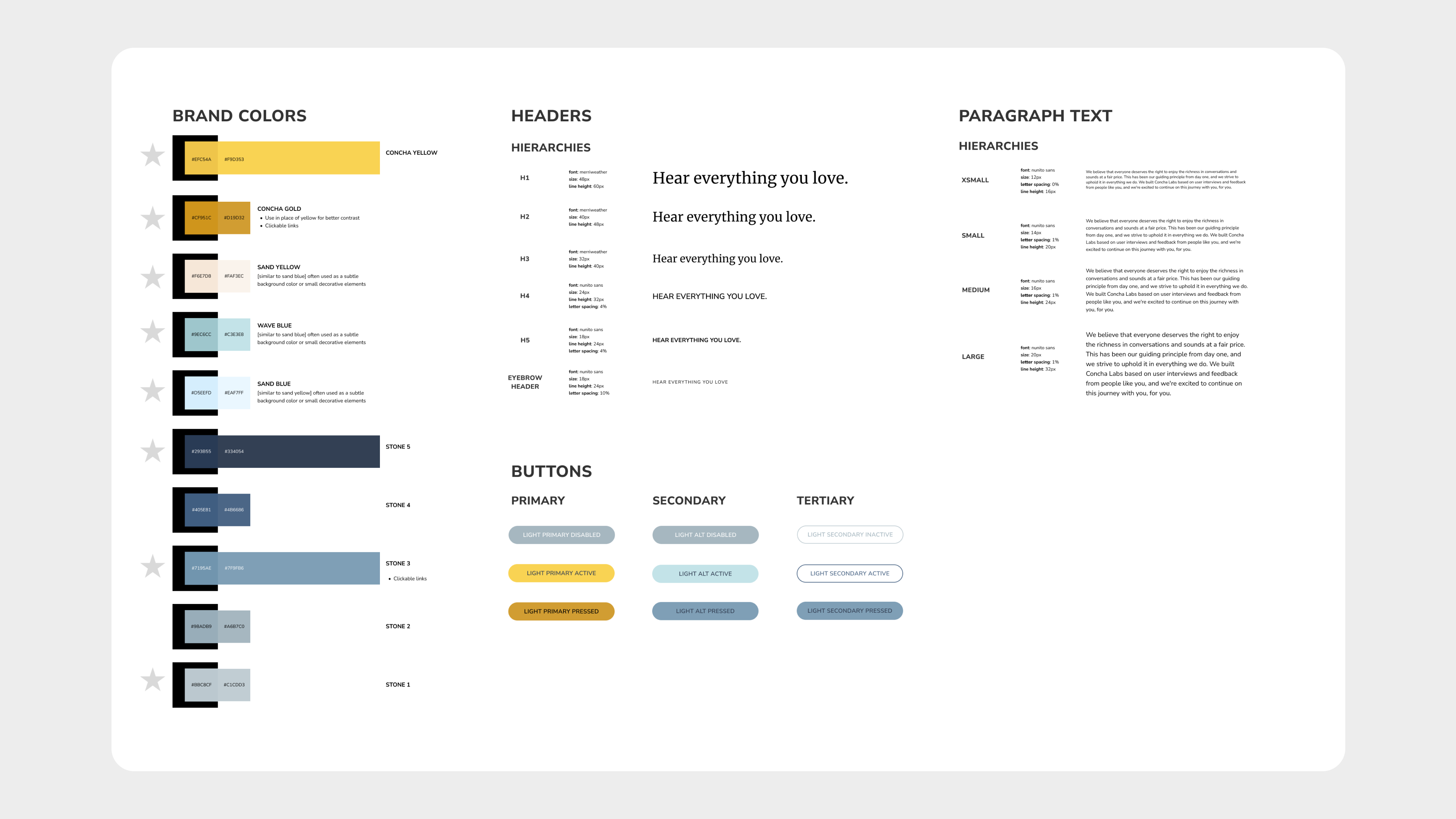
I set up the design system first through separating current components into atoms, molecules, and organisms. There were so many components that we had floating around in the design system that I wanted to solidify, so I began by separating the re-design process into two steps parts:
- Visual design elements: It was important to consider all the elements of making a component and ensure that at the end of the day, they look good.
- Scalability of the design: Consider how these elements contribute to the larger ecosystem.
Designing + scaling
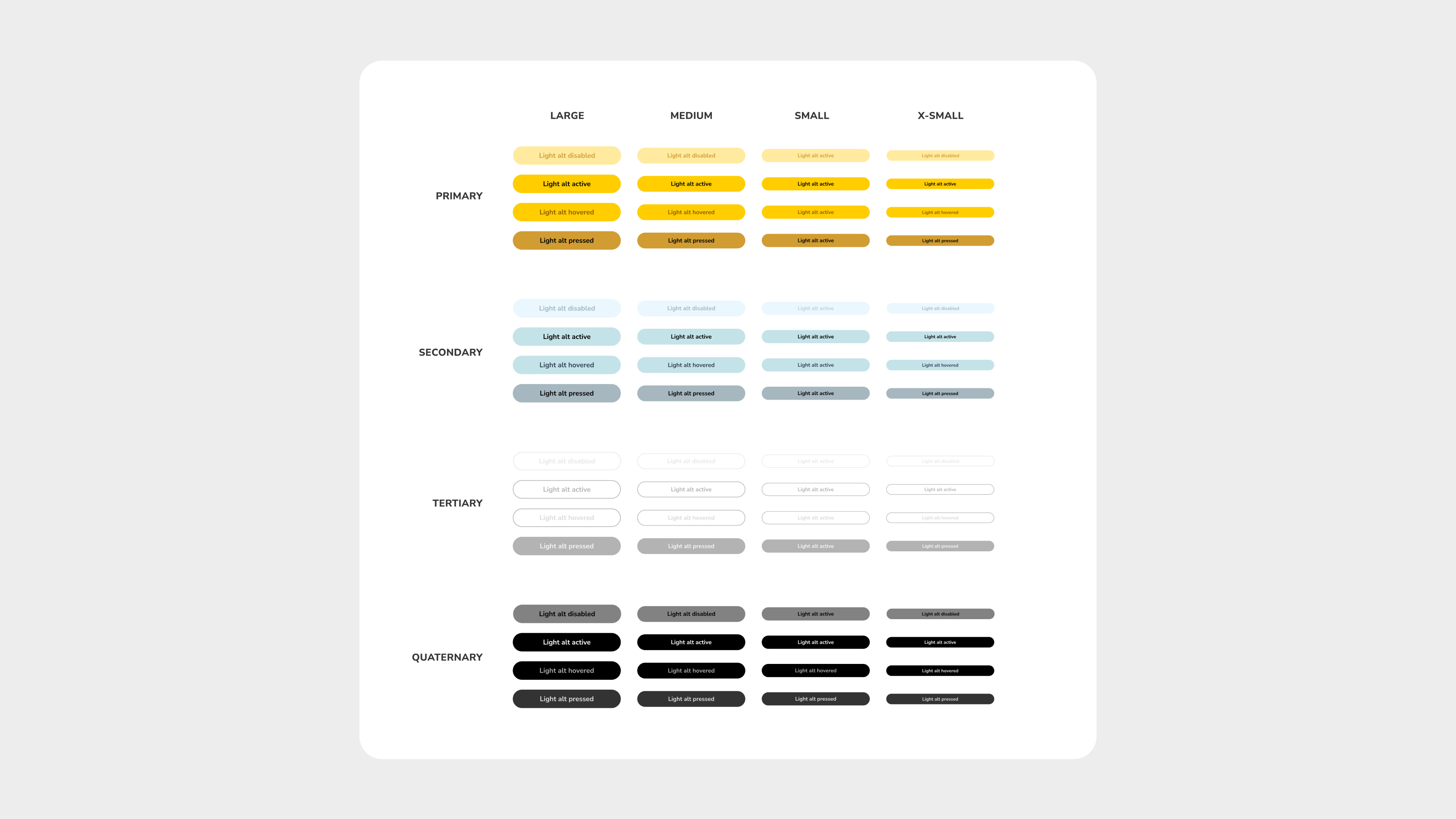
Example: Buttons
An example of how I began this process was looking at components that I knew would be both important to the user experience, and also are common in our ecosystem. An example of this is the button. I like to do re-designs in steps instead of an overhaul—here is an example of how I first made edits to the previous design system.

The original buttons.

My first edits.

The final buttons.
Example: Buttons (cont.)
The previous designs contained too many colours in each variant, and the all caps text was difficult to read. I made the colours more simple and changed the text to sentence case.
I continued to do overhauls like these for other components we had in our system, by considering how the component itself looked isolated but also how it worked in context with other elements.
I continued to do overhauls like these for other components we had in our system, by considering how the component itself looked isolated but also how it worked in context with other elements.
Creating an ecosystem
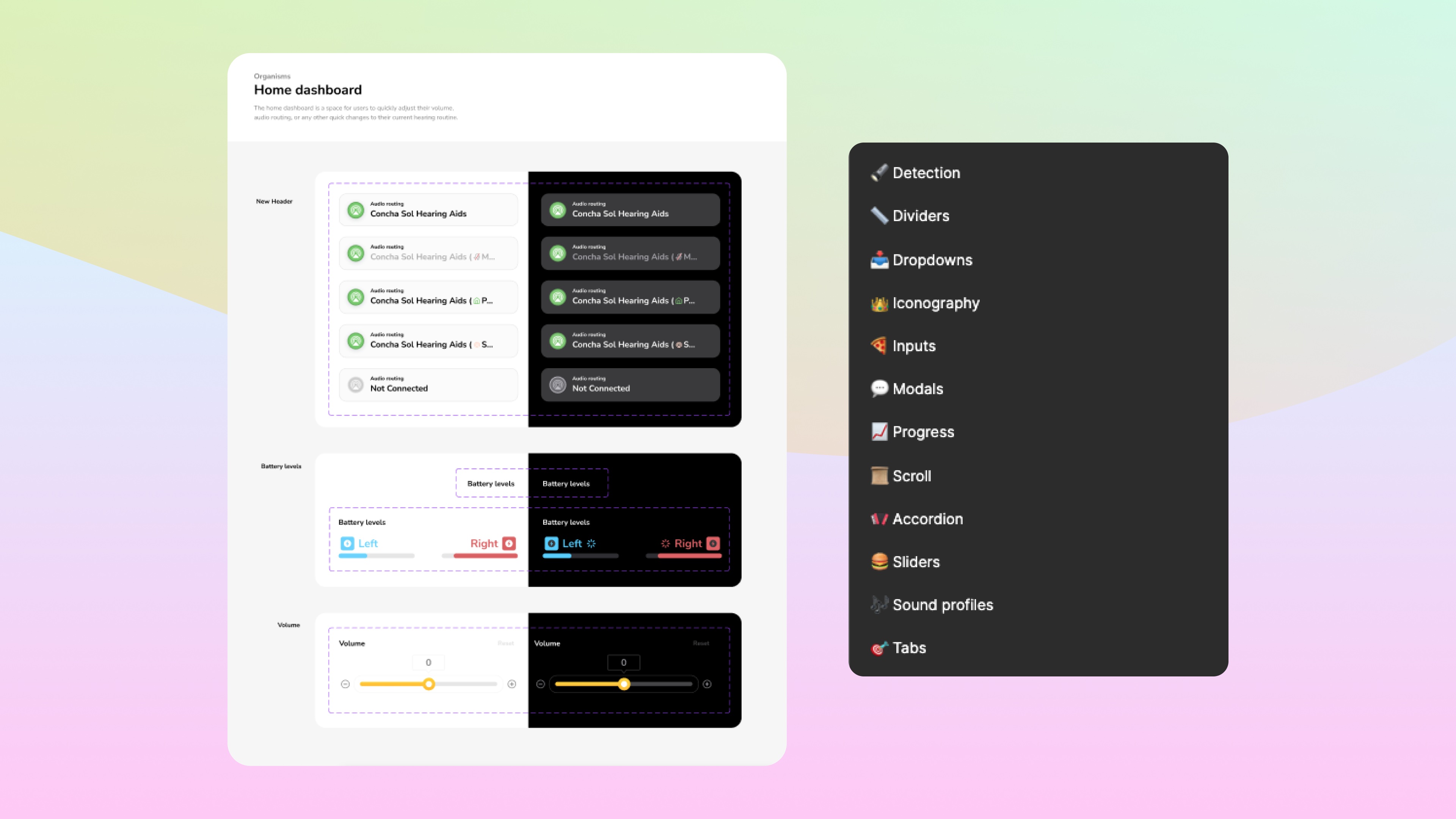
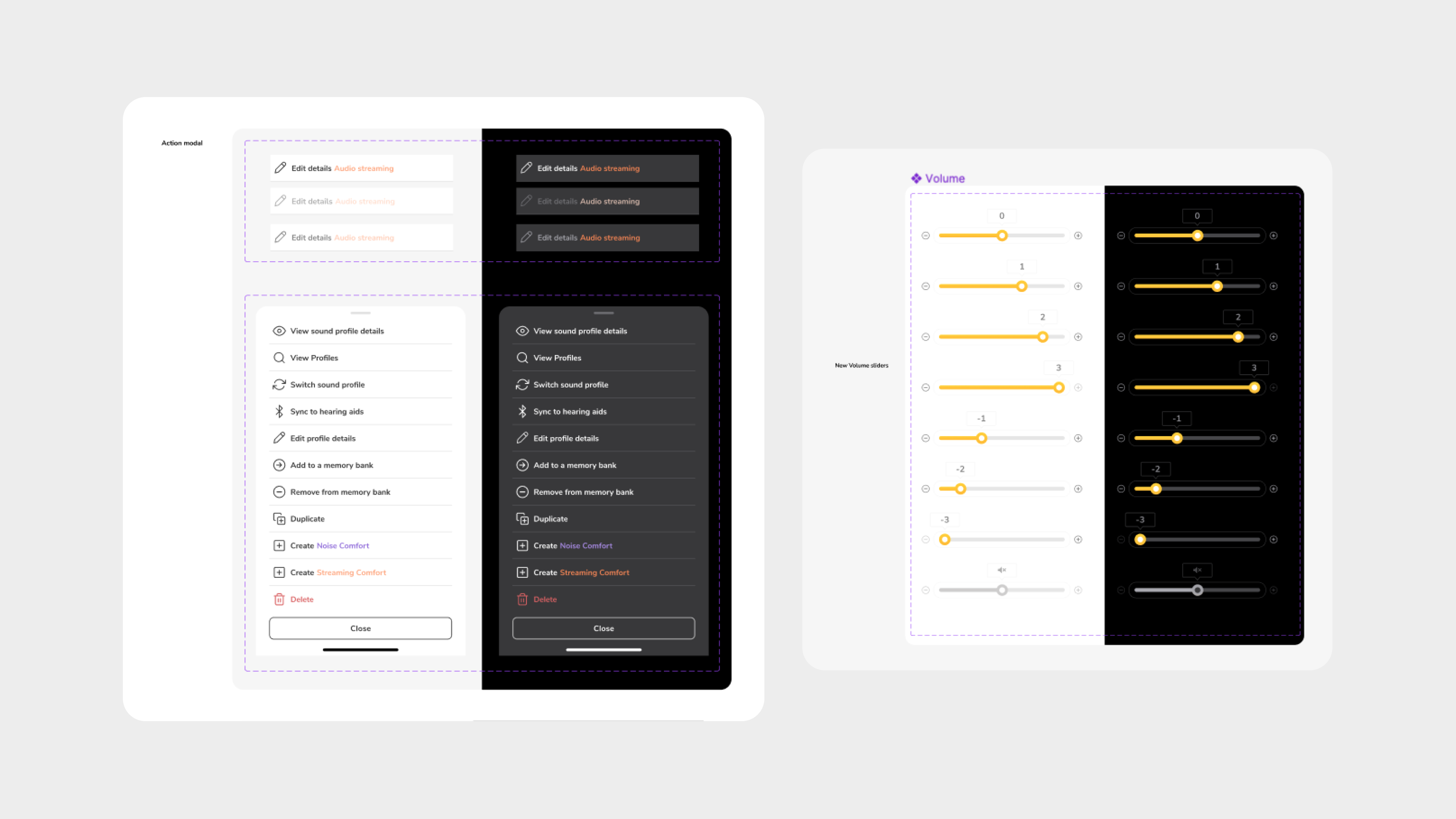
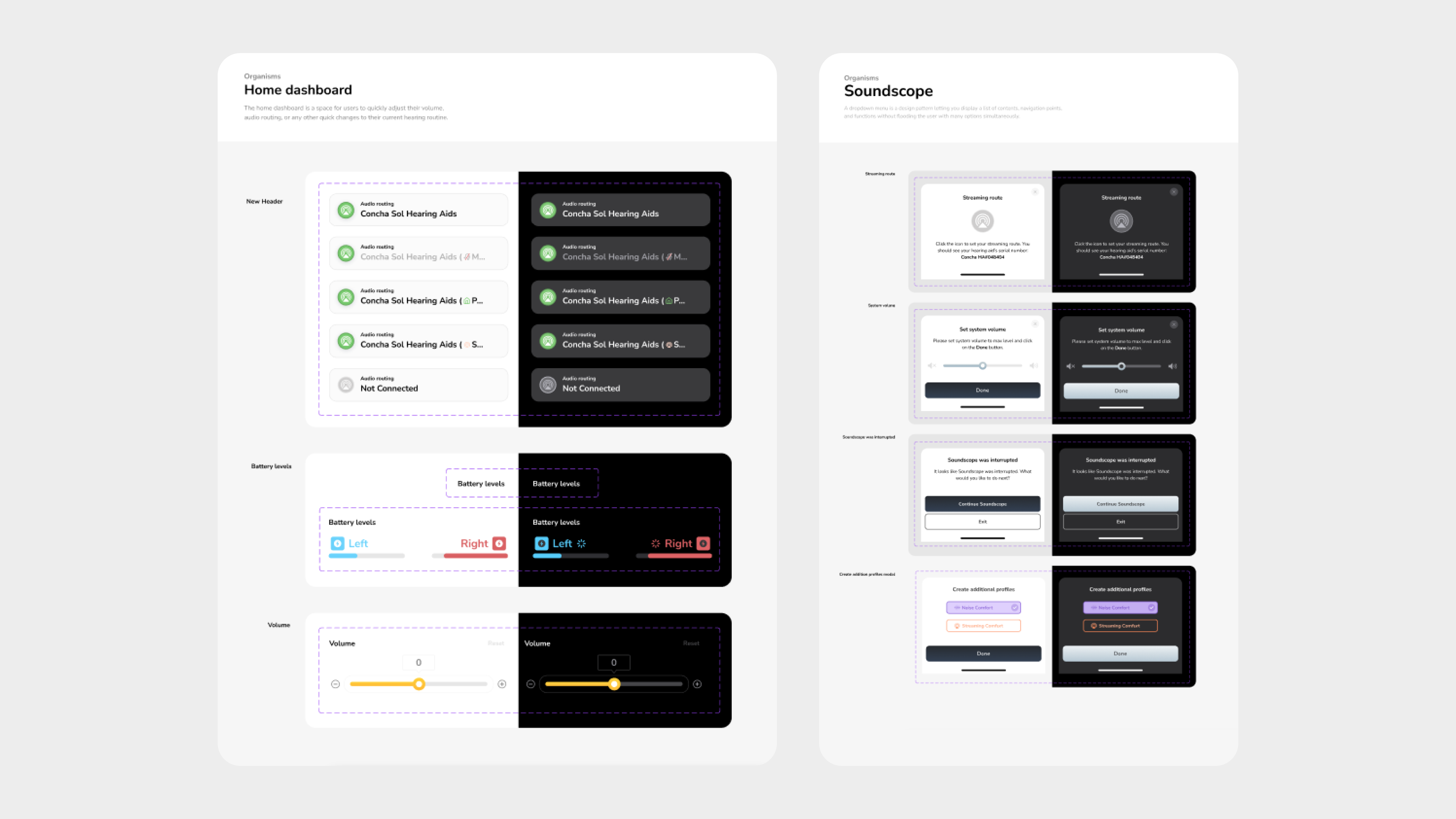
Ecosystem
It is important to document and communicate how the ecosystem works, in order for engineering to understand the components they are working on when building them out in the back-end. The design system also helps onboard any new team member who needs to quickly familiarise themselves with how the app works.


Ecosystem (cont.)
With each atom, molecule, and ecosystem, I made sure to label and describe the variant, the component, and how this component is to be used in the larger picture.
Final thoughts + impact
Final thoughts + impact
While building the design system itself was fun and challenging, I felt rewarded by seeing the direct impact of how our new design system improved both our design process and our work flow. By having a clear and defined patterns, processes, and guidelines on how to use the design system, the product team were able to move forward with a clear foundation and understanding of the infrastructure of the product.
Since the visual language is consistent and defined, documentation of how to use components has been thorough, the design team has more room now to focus on the invisible aspects of design, such as how to evolve the designs and why they matter.
I truly believe that the most successful design systems are thorough, consider all aspects of design and how they affect both design and engineering teams, and prioritise communication.
Since the visual language is consistent and defined, documentation of how to use components has been thorough, the design team has more room now to focus on the invisible aspects of design, such as how to evolve the designs and why they matter.
I truly believe that the most successful design systems are thorough, consider all aspects of design and how they affect both design and engineering teams, and prioritise communication.
View the next case study